AFP Foundations
All Florida Paper Design System
AFP Foundations is a design system created for All Florida Paper's digital products, mobile apps, and websites. It aims to build brand awareness and promote consistency, efficiency, and cohesion. The system began as a set of user interface components that have continued to expand and develop to start being more of a system.
Background
When I joined the company, it needed a brand style that would help define a cohesive brand strategy for all of its print and digital products. At the same time, there was interest in expanding its brand to other digital products. As a result, they needed a comprehensive guide that covered all the different scenarios and allowed them to scale the brand quickly.
For that reason, one of the critical tasks was setting up and managing a new Design System. As a solo designer, I audited and maintained the brand, focusing mainly on digital applications.
Challenges
Educate about the importance of a design system usage in a company needing more UX and product design practices.
Project Goals
- Keep style branding consistent in their current digital products.
- Speed up our design and development process.
- Improve brand perception and user trust.
- Promote accessibility.
- Align our design and external engineering team.
Impact the user's vision
- Increased product consistency & reliability
- Reduced customer confusion
- Increased customer satisfaction
Components Audit
The company has digital products such as websites, mobile and web applications. As a designer, I started auditing the current design brand usage. During the study, I discovered that the text's styles, colors, and brand components needed to be clearly defined.
The conclusion of the audit activity helped me identify inconsistencies and the need to standardize components and UX patterns in all digital products. It also highlighted the need for a systematic approach to documenting and maintaining a design system.
Redefining the scope
I had several sessions with the main stakeholders, and we established a set of short-term and long-term priorities. One of the main priorities was working towards a tight deadline for the launch of the MVP, taking it as the primary reference for patterns in the mobile app.
Working as a solo designer meant I had limited time to spend developing the Design System alongside other rapid UX work. The design system had to scale fast as I discovered new use cases and constantly rethought and expanded the library.
Another consideration was working with actual data (for the content) to obtain accurate components, which minimized the risk of running into difficult "what if" roadblocks. As a primary reference, I used the first sales app that was already in use and had accurate data.

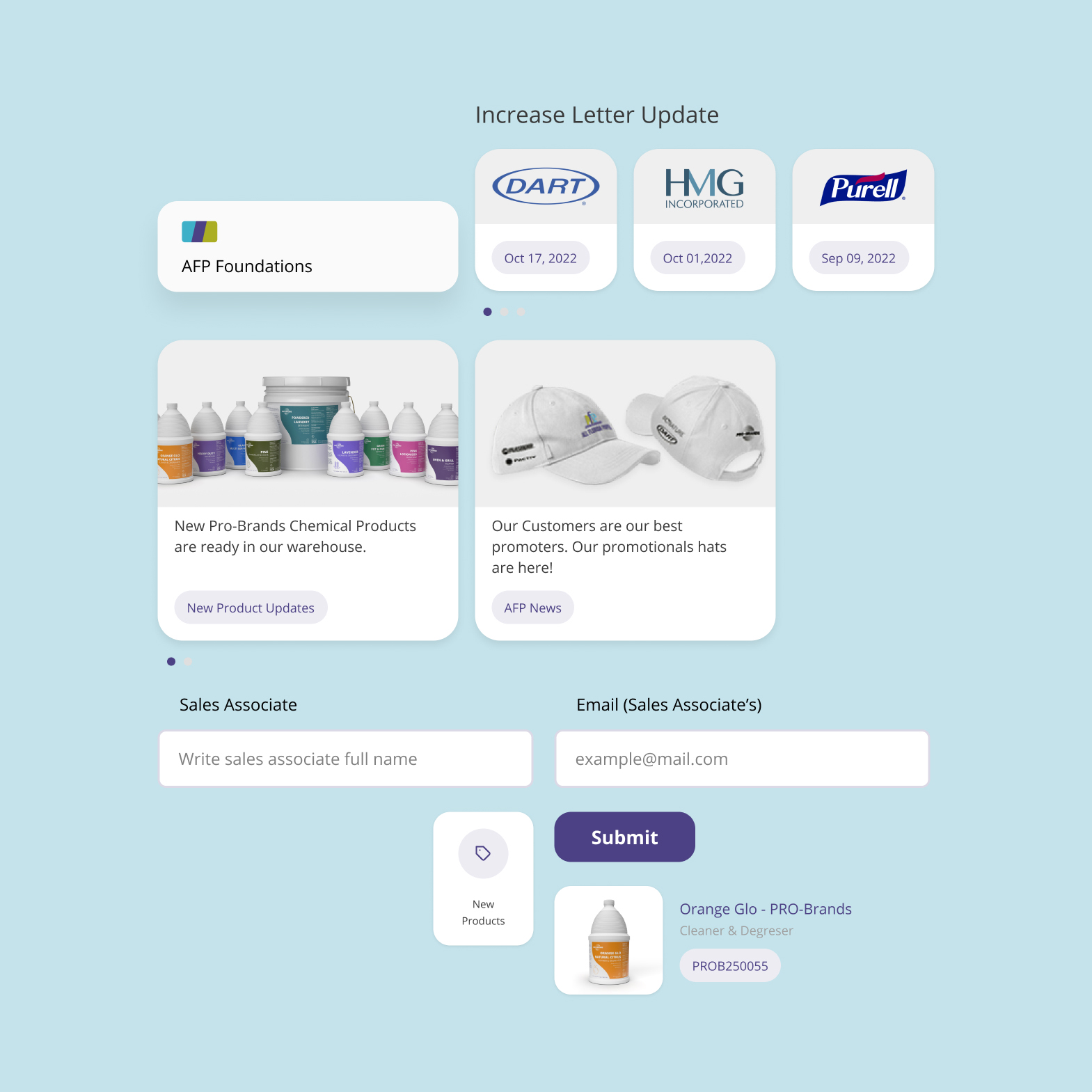
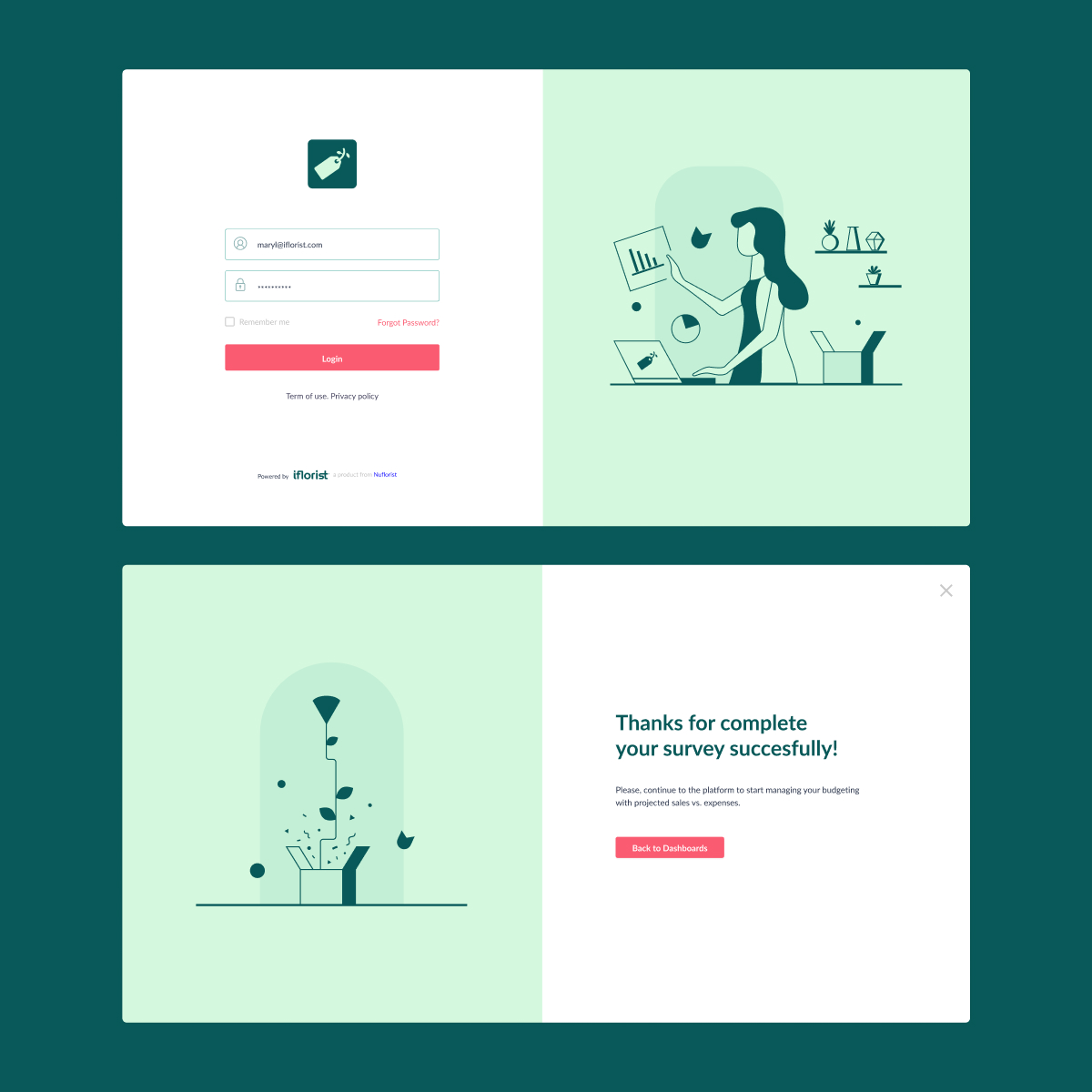
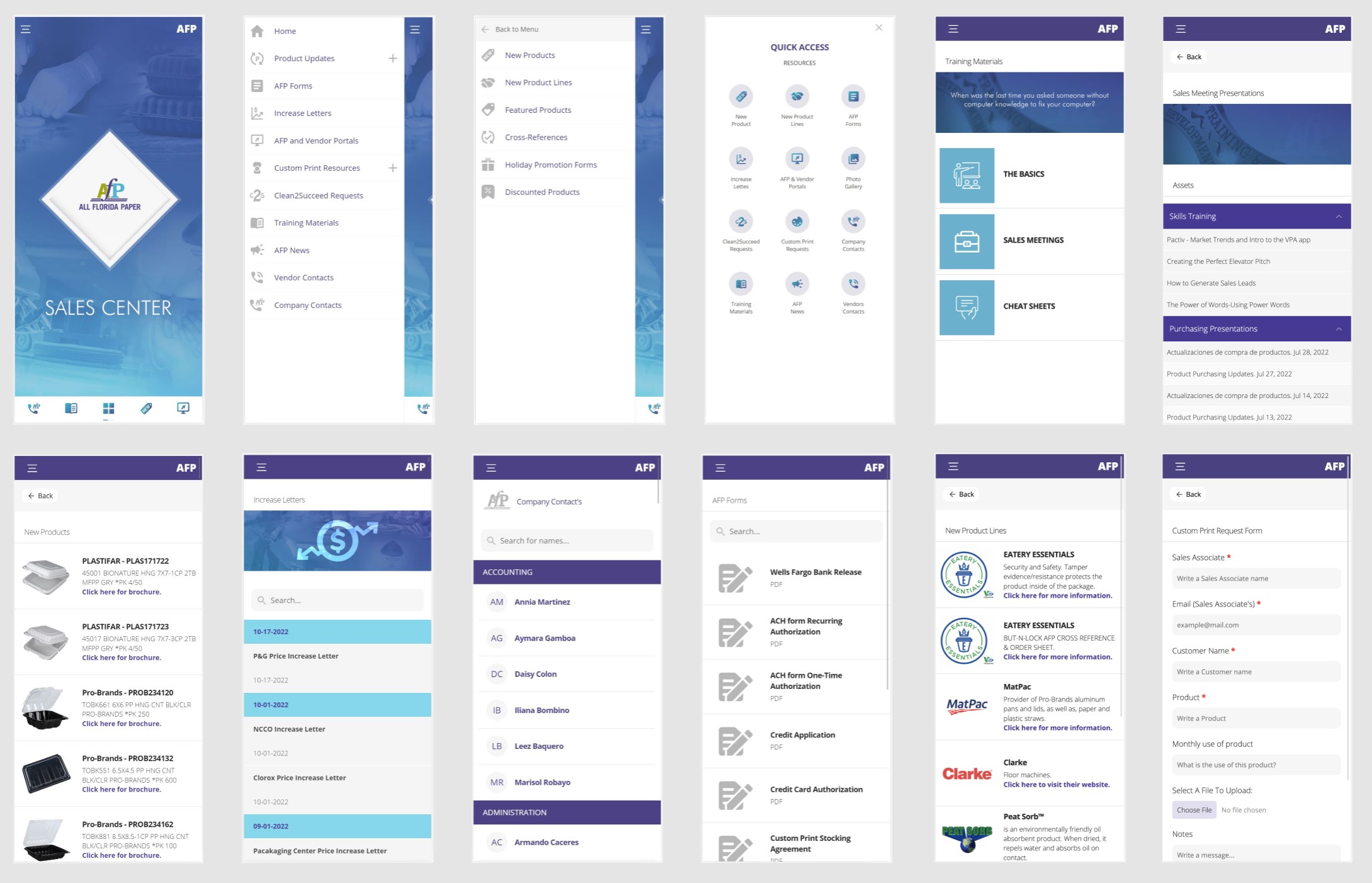
Old Sales Center App Screens
Foundations
After this, I identified common design patterns and elements across the product, including a UI inventory of the existing interface components. Then, I used this information to make a priority list for our design system MVP.

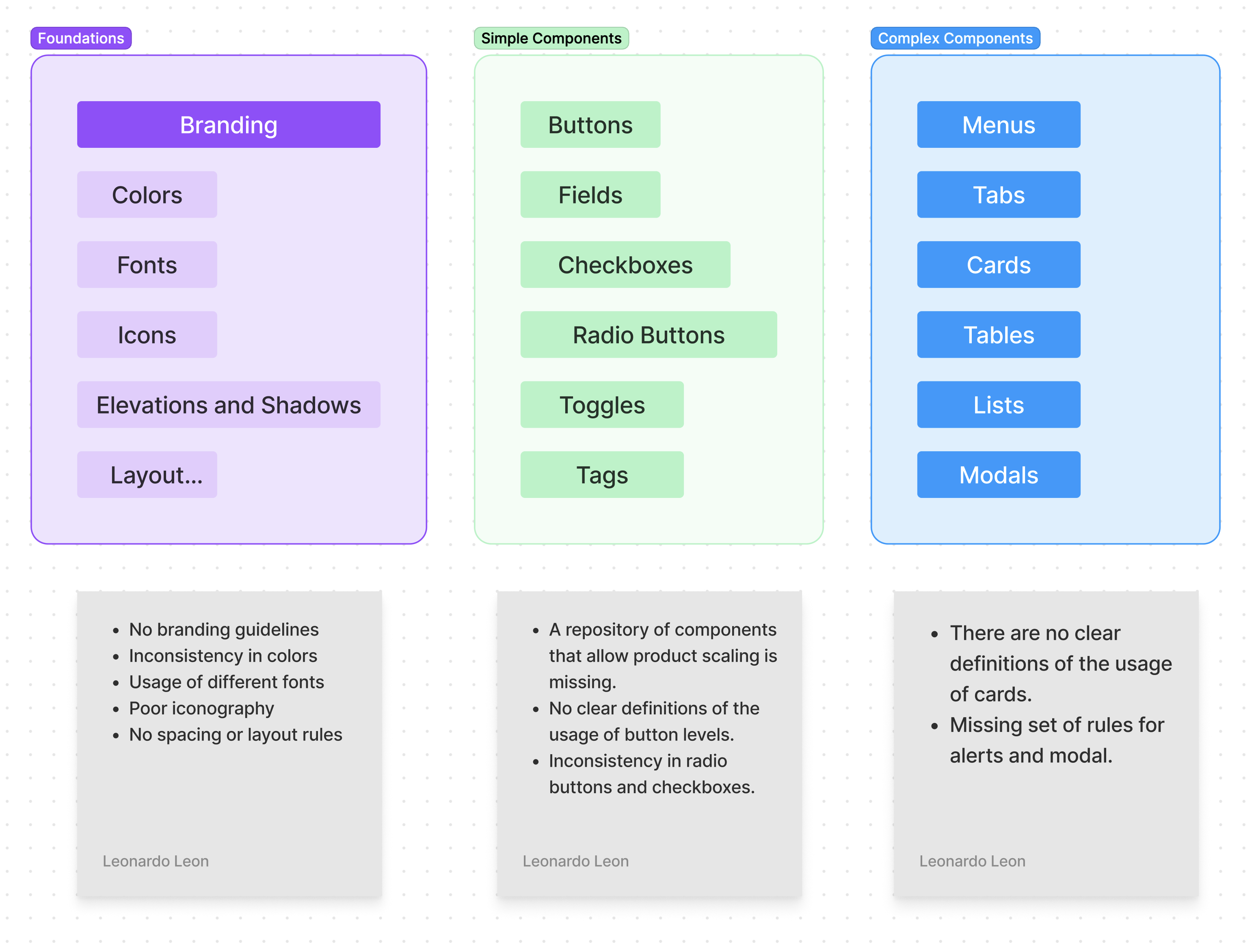
Existing interface components
One of the first tasks was deciding on the typography and color palette. I was looking for a vibrant brand that also considered the company's original color brand.

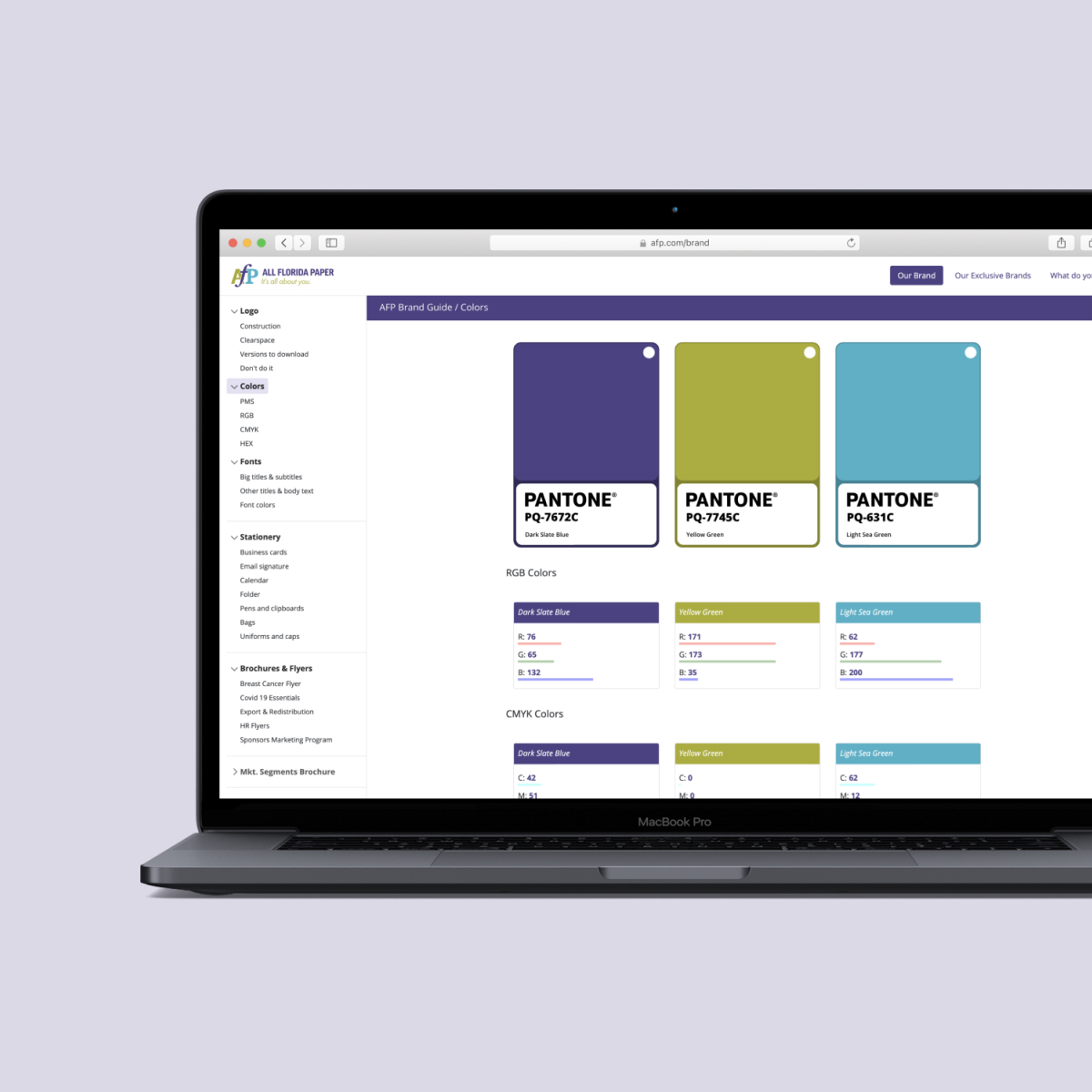
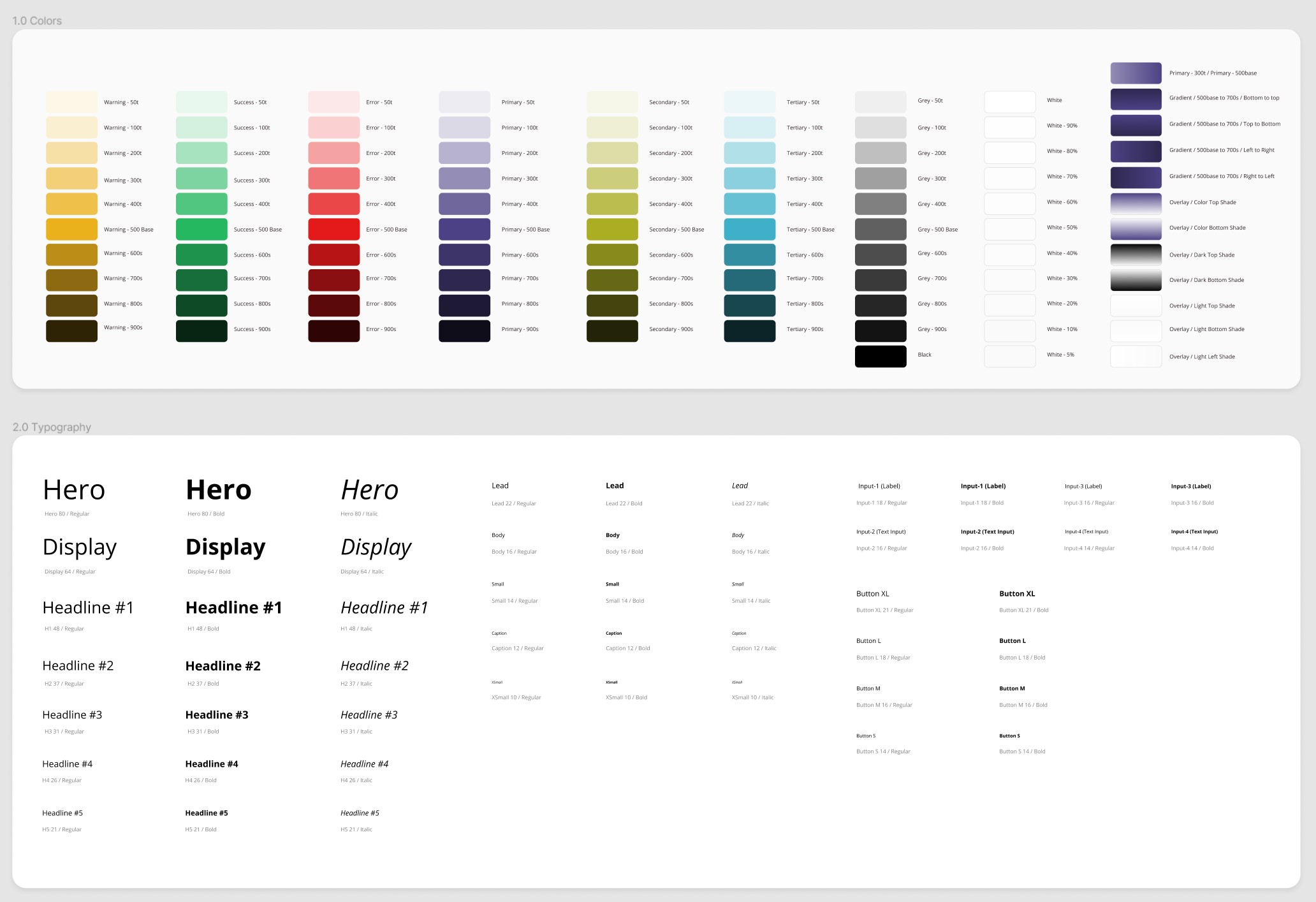
Colors and typography foundations
I proceeded to set up the foundations with a series of page templates. I explored a few approaches to information architecture, navigation, and sidebar options. Also, I defined the grid for key breakpoints for a responsive design of future products.

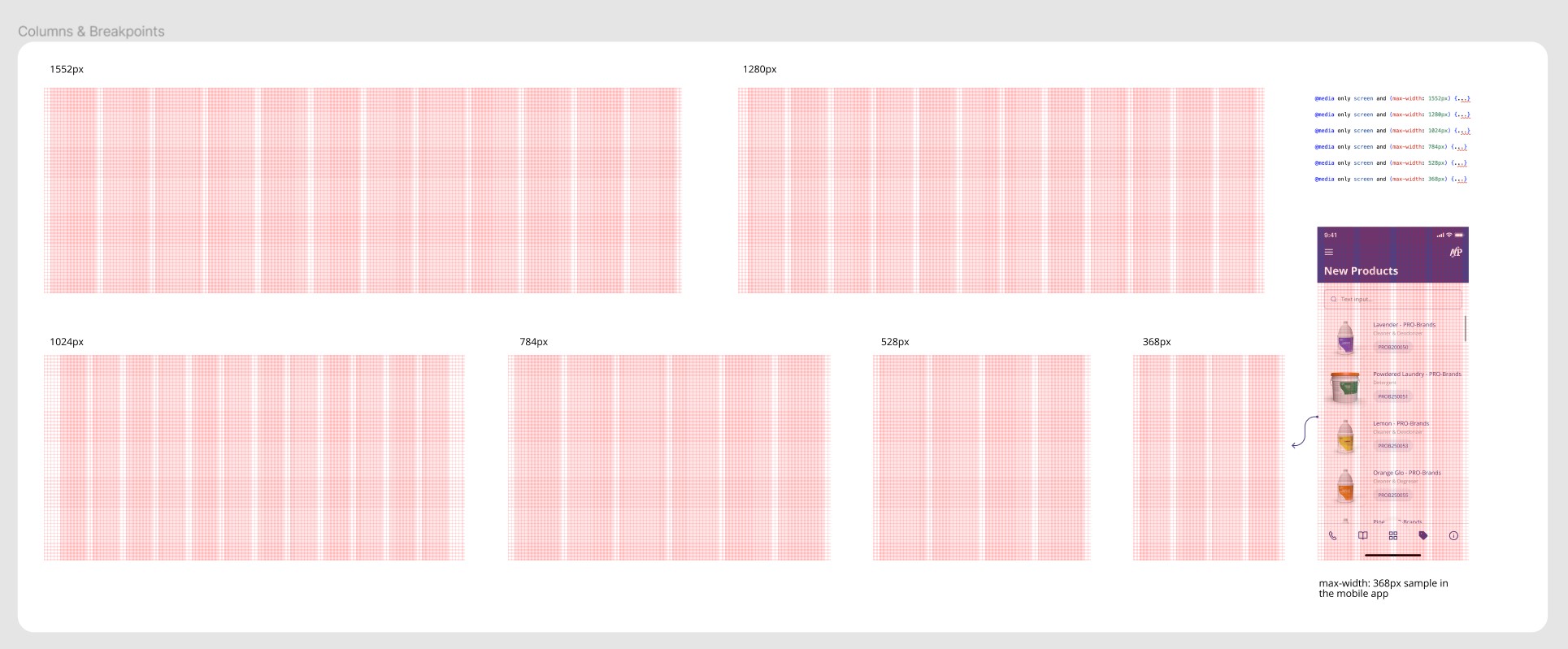
Columns and breakpoints

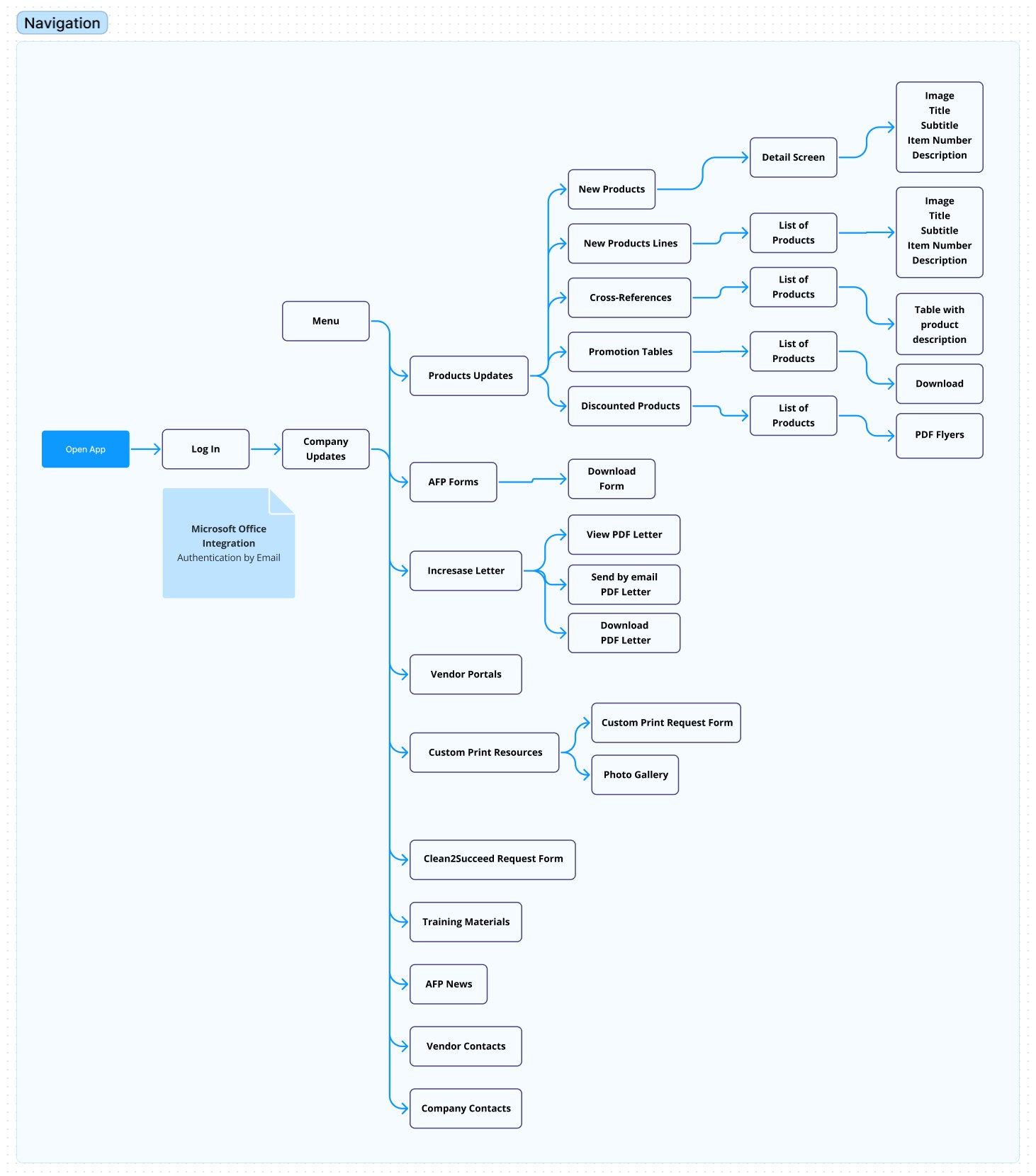
Navigation
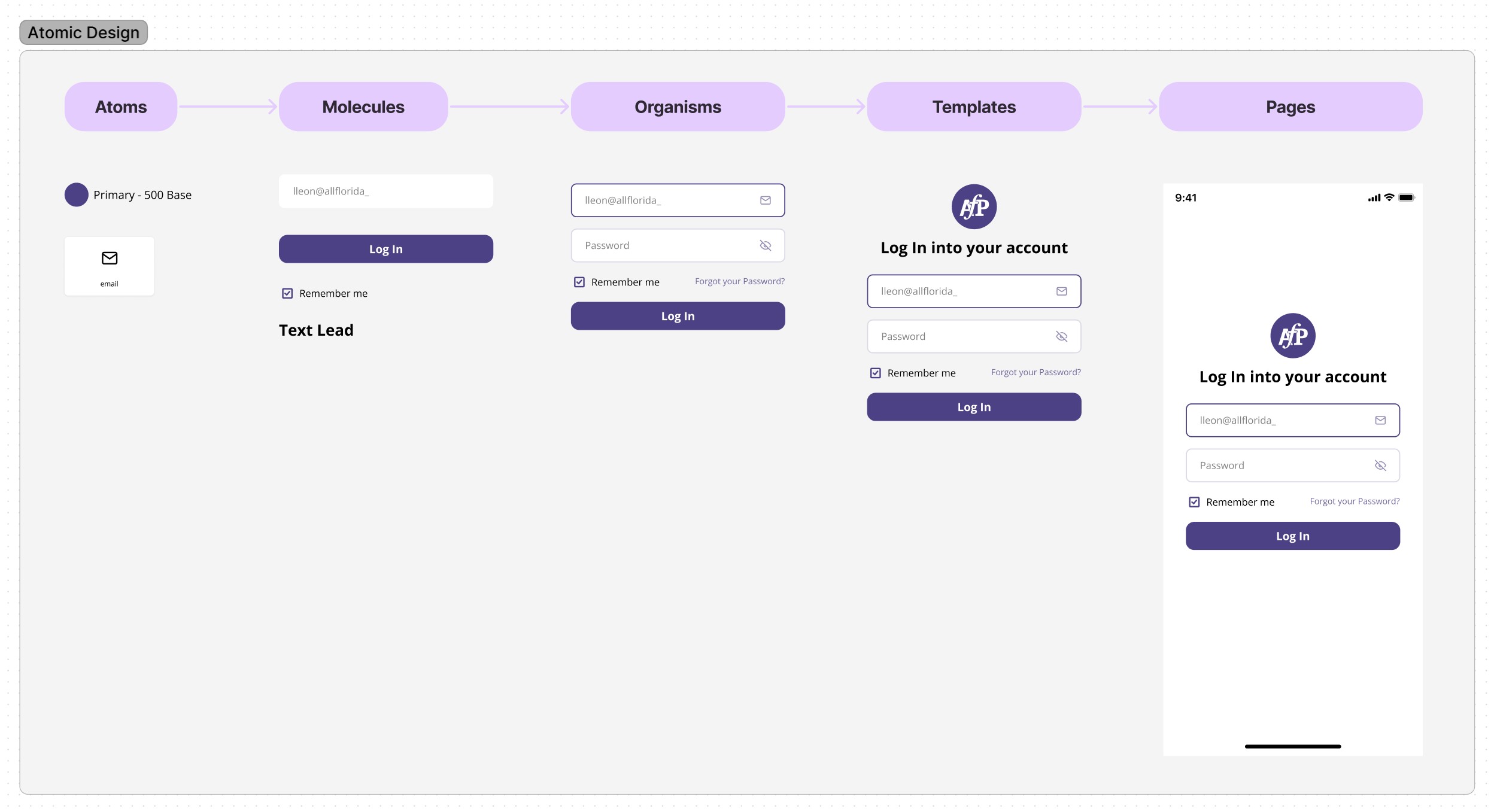
The next step was to work on the components so I could start building the mobile MVP, guided by the Atomic Design approach.

Atomic design approach
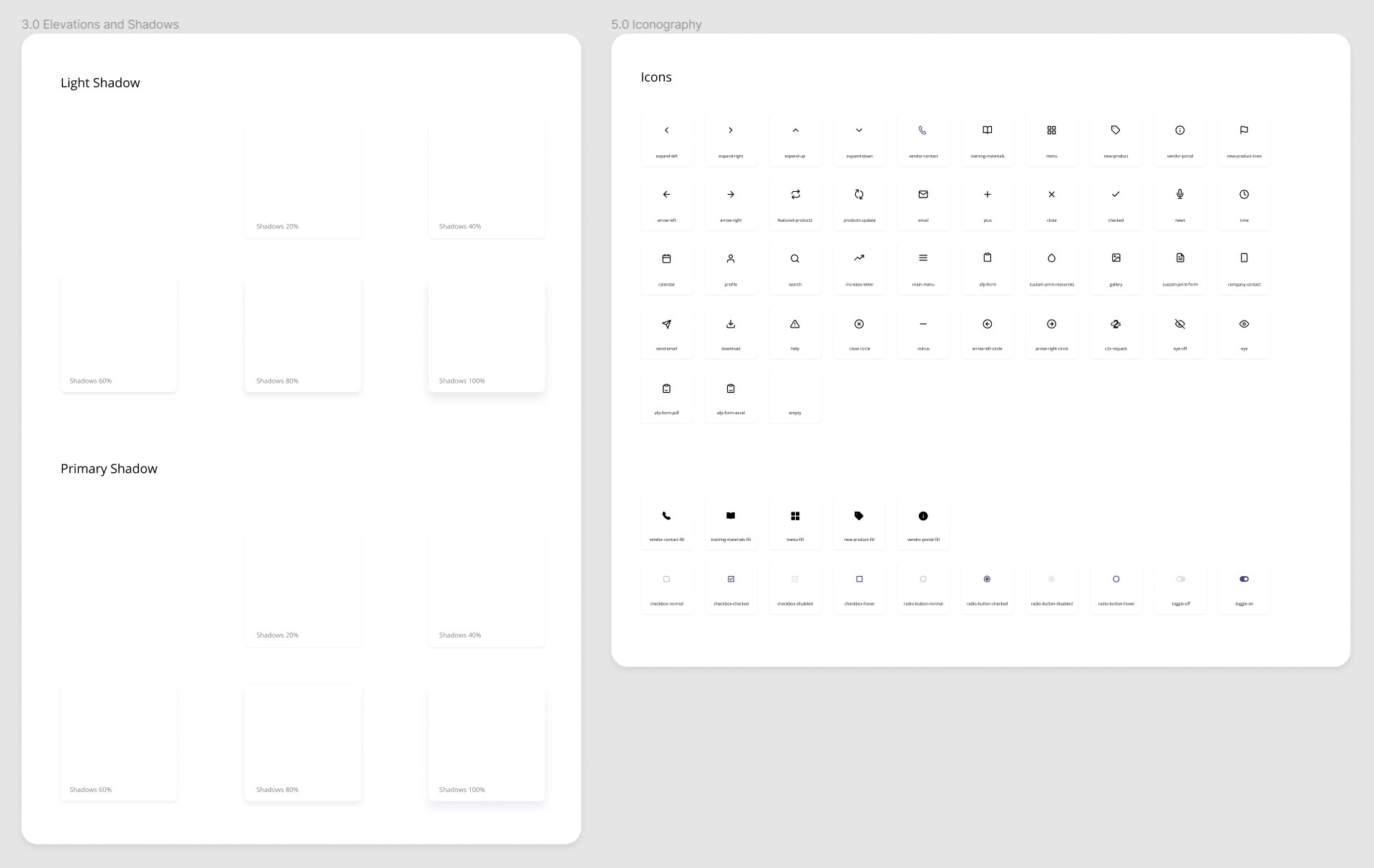
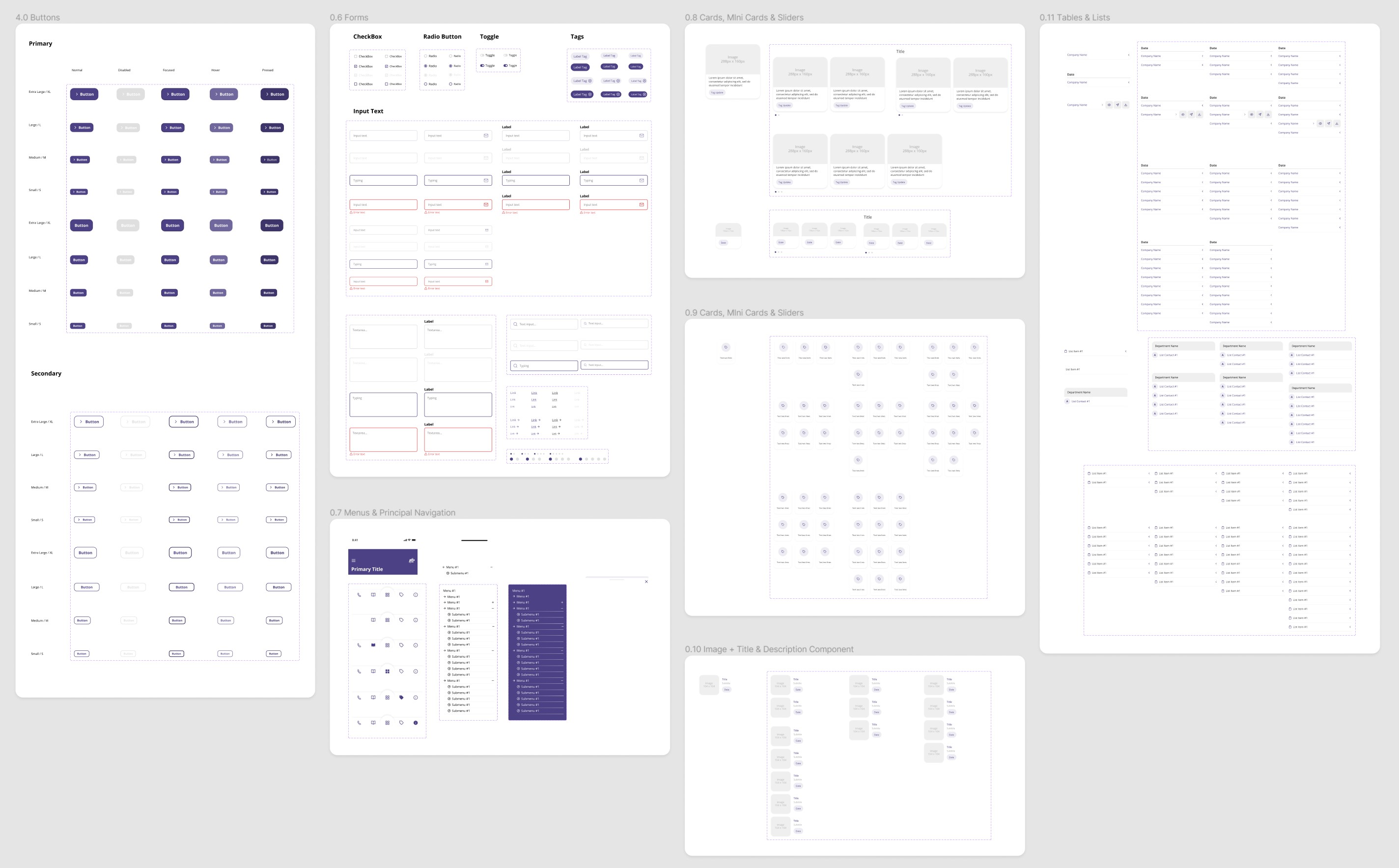
Component Library
It shows some of the components for working on the MVP, keeping an eye on how it would behave on future products.

Other foundational components

Other foundational components
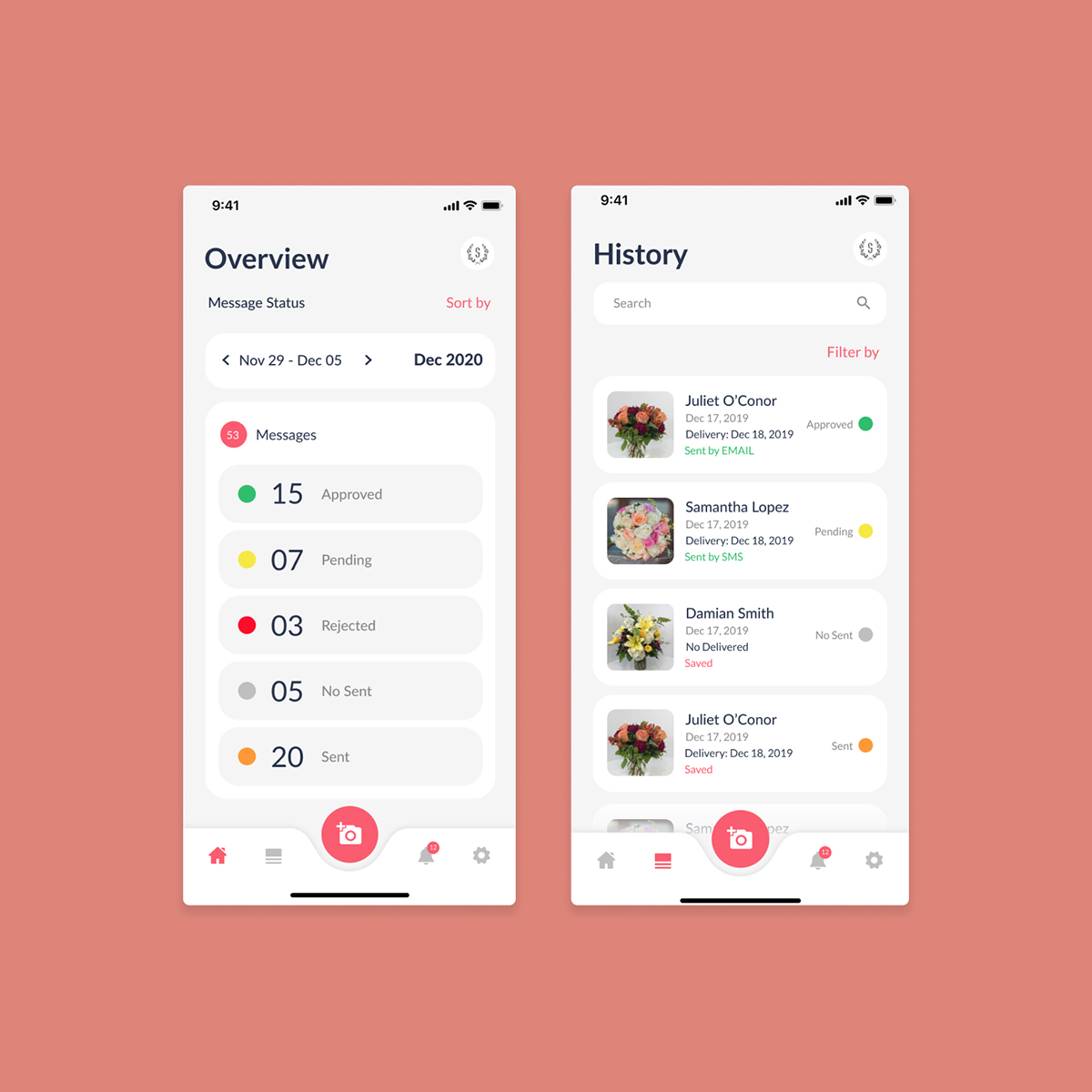
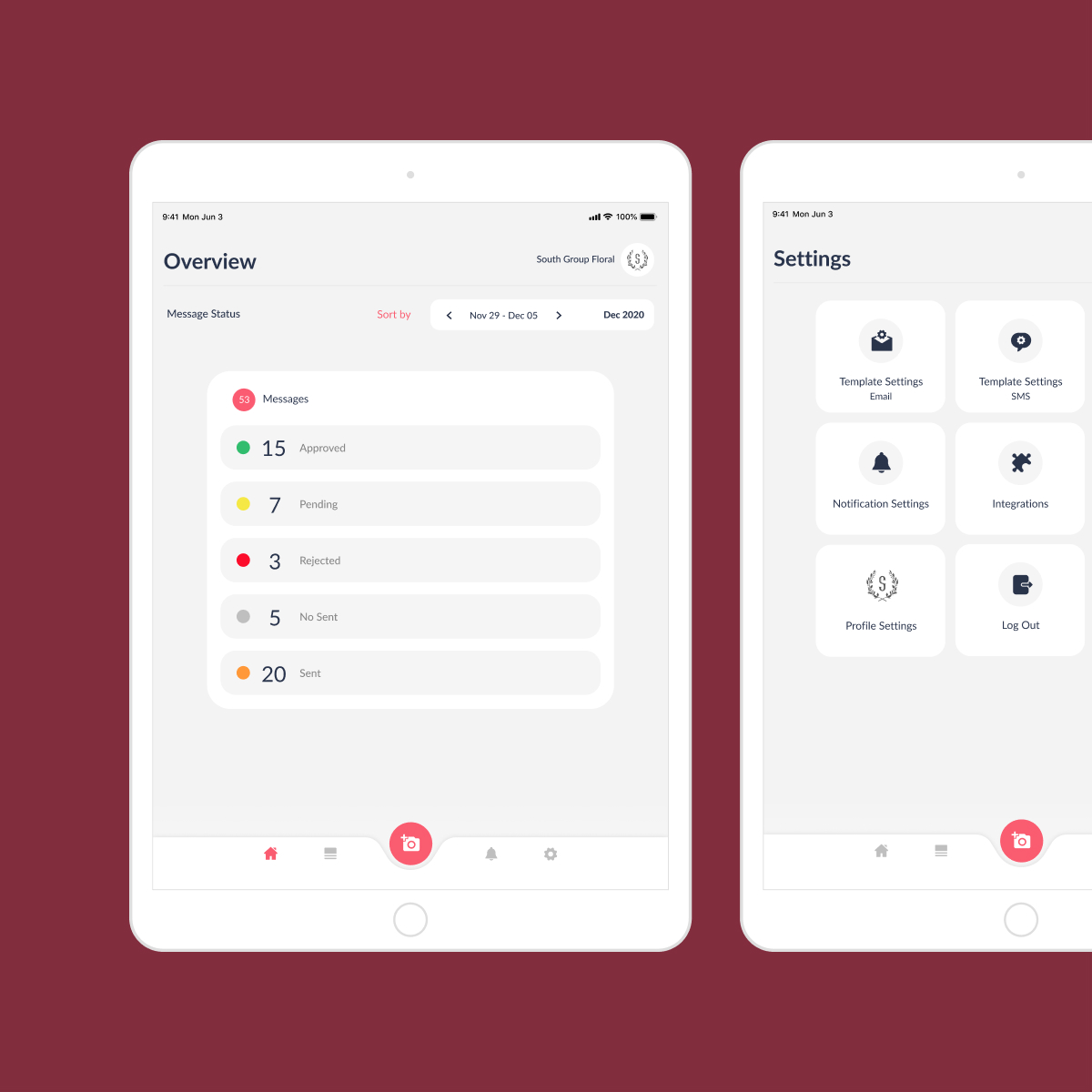
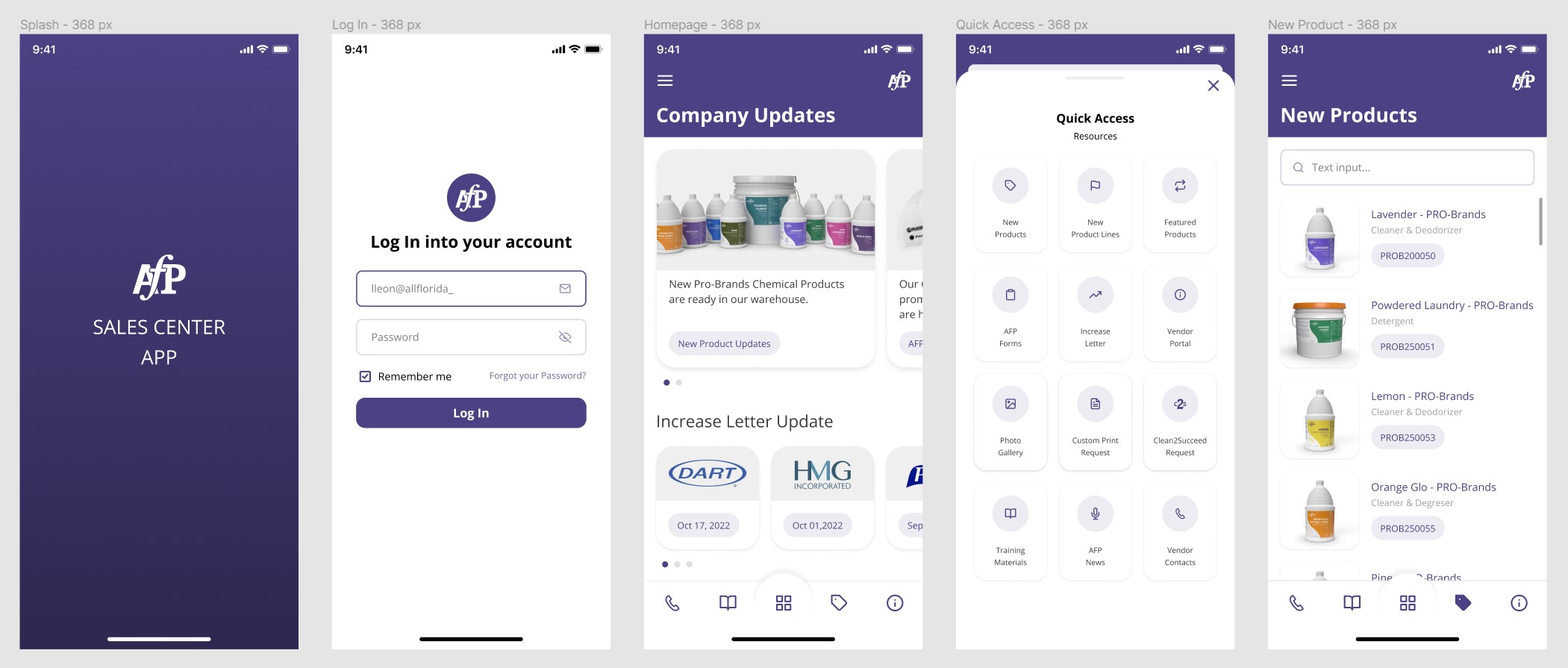
MVP Screen Designs
To know about it follow this link Sales Center App project.

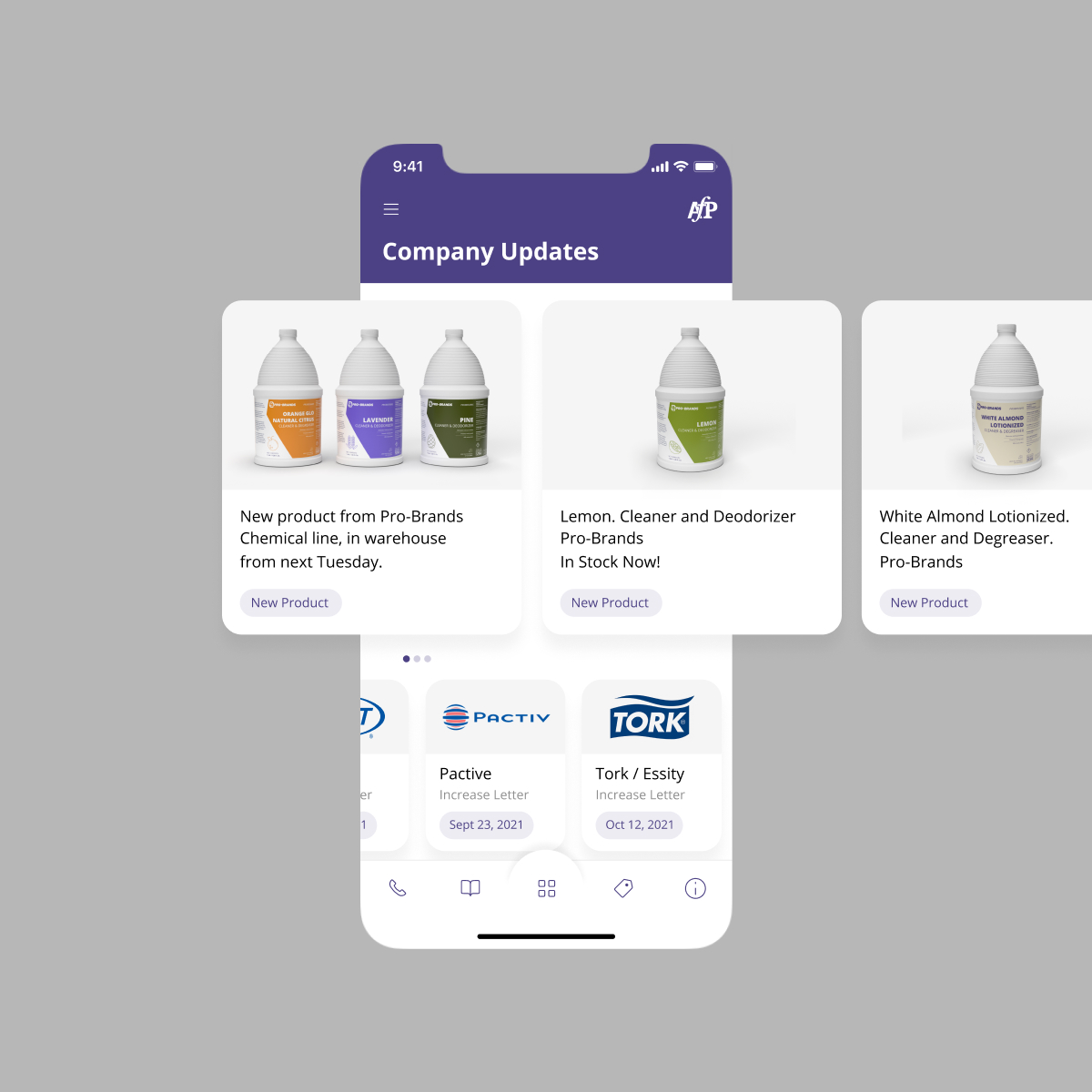
Some Sales Center App Screen
Conclusion
The design system is constantly evolving, and this is an ongoing project that has been combined with other digital product initiatives. As a solo designer, I had to keep working on it simultaneously in different work streamlines.
It is necessary to continue documenting all the design decisions and usages to provide better guidance and access to this information to the company's teams.
Also, collaboration with the cross-functional team should be improved to get more feedback on the implementation stage. This information will help me iterate and evolve the design system faster and more effectively.
Going through this exercise helped me streamline my design process more, which is vital for a solo designer. It also provides me with a single source of truth for components and a set of reusable patterns.
Continue to champion and drive the design-first system at AFP, as it is crucial to scaling a brand and building a strong, cohesive product.